Wanneer u via links op onze site een aankoop doet, kunnen wij een partnercommissie verdienen. Dit is hoe het werkt.

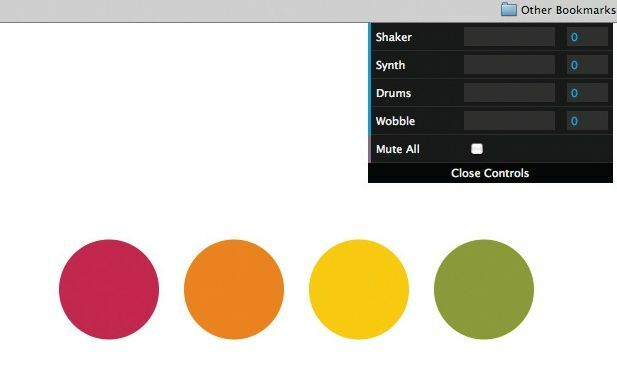
06 DAT.GUI is een handig hulpmiddel voor het maken van prototypen, waarmee u snel een besturingselement (schuifregelaar, selectievakje, invoerveld enzovoort) aan een JavaScript-variabele kunt koppelen met een aangepaste callback-functie. We zullen daar hier gebruik van maken om het volume van elke track te regelen, en een extra selectievakje plaatsen om alle tracks tegelijk te dempen.

07 Allereerst voegen we een aanpasbaar formaat toe

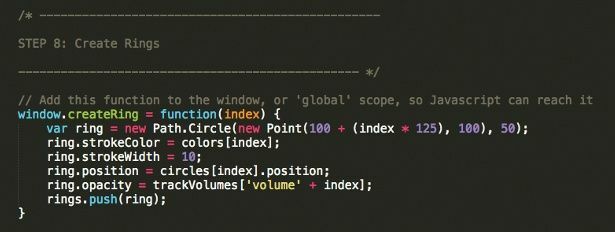
08 We zullen nu de createRing() methode die vanuit onze JavaScript's moet worden aangeroepen createRingen() methode. Dit valt buiten het bereik van Paper.js, dus we moeten deze methode binnen het globale bereik plaatsen met behulp van ‘venster’. Elke keer dat er een ring wordt gemaakt, geven we de index (0-3) door voor de te maken cirkel.

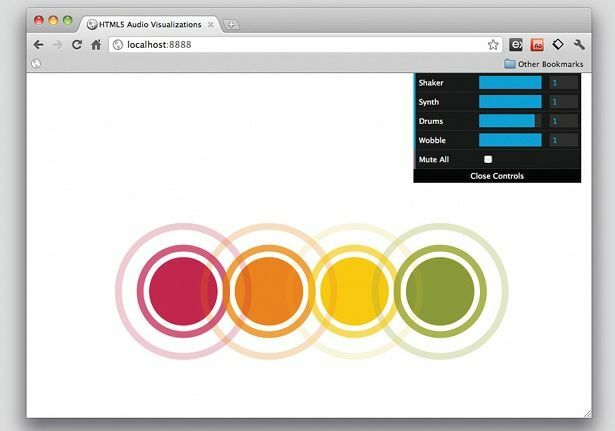
09 De opFrame() methode wordt automatisch aangeroepen door Paper.js op elk frame van animatie. Dit is waar we creatief aan de slag kunnen en de ringen kunnen animeren zoals we dat willen. Voor deze oefening zullen we ze opschalen en in de loop van de tijd vervagen.

10 Je hebt nu de allernieuwste audio- en tekenmogelijkheden in de browser bereikt. Stromen de creatieve sappen? Maak van deze gelegenheid gebruik om verder te lezen en te zien wat u kunt doen.

