Когда вы совершаете покупки по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.

Блок дизайнера – это нисходящая спираль. Это во многом похоже на зыбучий песок: чем больше вы боретесь, тем глубже вы идете. Но что тебе делать, просто сидеть и тонуть?
Мы знаем, что это такое, поэтому хотим бросить вам веревку. Вот 8 стратегий, которые мы сочли полезными для разблокировки себя, и каждую из них можно реализовать специально с помощью макетов.
01. Перерисовать существующие сайты
Если это звучит как бессмысленная занятая работа, то это потому, что так оно и есть – но это именно то, что вам нужно. Перенос внимания с текущей проблемы на что-то, связанное с дизайном, откроет новые возможности, будь то на экране или в вашей голове.
Зачем же перерисовывать существующие сайты? По мере того, как вы (пере) создаете несколько сайтов, вы начнете замечать повторения в структуре и распознавать схожие скелеты, лежащие в основе дизайна. Вы увидите шаблоны пользовательского интерфейса, реализованные различными способами, но узнаете, какие элементы всегда одинаковы или должны быть одинаковыми. В целом эта практика всегда полезна для оттачивания ваших навыков дизайнера, но когда вы заблокированы, это может спасти вам жизнь.
Как рекомендовано в Лучшие практики веб-интерфейса, сначала начните со скелетных каркасов, а затем переходите к деталям. Каждый новый этап открывает новые элементы, о которых вы раньше не задумывались, и бросает вызов вашему творческому мышлению в том, как их воссоздать.

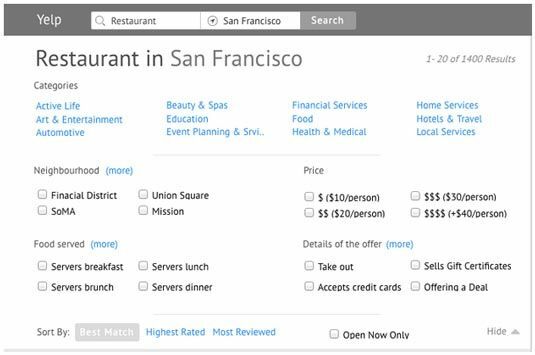
На самом деле это то, что наш генеральный директор Марцин Тредер сделал с Yelp. Работая в сотрудничестве с UserTesting и Optimal Workshop, мы провели этот гипотетический проект редизайна чтобы подтвердить наши теории дизайна и создать новые. Опираясь на данные наших партнеров, полученные в ходе юзабилити-тестирования, мы перестроили Yelp с нуля в UXPin, улучшая функции по своему усмотрению на основе исследования.
Результатом стало лучшее понимание не только сайта, но и лучших практик дизайна в целом.
02. Уменьшить
… как в прямом, так и в переносном смысле. Возможно, причина, по которой вы застряли, в том, что вы не видите леса за деревьями. Попробуйте сместить свою точку зрения от деталей к общей картине – и лучший способ сделать это – физически изменить свою точку зрения.

Работа с уменьшенным видом макета создает правильный контекст, необходимый для переоценки проблемы. Вы увидите, как каждый элемент связан с целым, и заметите варианты макета, которых вы раньше не видели.
Новые методы перестановки абзацев, столбцов, боковых панелей, меню, панелей навигации – чего угодно – станут очевидными, просто изменив перспективу.
03. Тест на размытие
Тест на размытие — это личный метод Ли Манро. который он описывает в своем блоге. Он используется для проверки визуальной иерархии, но также может помочь в дизайнерском тупике, давая вам свежий взгляд на макет.
Идея состоит в том, что вы просматриваете размытую версию экрана, чтобы детали были скрыты, и вы не отвлекались при анализе того, как общий формат сочетается друг с другом. Да, визуальные детали — самая важная часть макета, однако они не будут иметь значения, если только вы не визуальная иерархия это в точку.

Манро рекомендует делать скриншот, размыв его фильтром Gaussian Blur в Photoshop на 5-10 пикселей. Ваш снимок экрана превратится в разноцветные пятна, текст станет нечитаемым, и вы сможете увидеть, какие пятна выделяются (а какие нет, но должны).
Как мы показали в бесплатной электронной книге Веб-дизайн для человеческого глаза, этот метод помогает найти новое направление и выход из блока.
04. Попробуйте новое программное обеспечение
Плохой мастер винит свои инструменты… но умный тот, кто экспериментирует. Опробование новых инструментов дизайна дает вам немедленные изменения или, по крайней мере, отвлечение.
Волнение от новой «игрушки» само по себе может быть достаточным, чтобы вдохновить на новые идеи. В противном случае изучение новых функций и повторное изучение старых техник могут зажечь внутри вас что-то, о чем вы ранее забыли. Точно так же вы можете осознать, как сильно вам не хватает функций вашего старого программного обеспечения, и причина, по которой это может быть источником вдохновения, в котором вы нуждались.

Например, некоторые из наших дизайнеров недавно перешли на использование СкетчApp, созданный специально для веб-дизайна (вместо Photoshop, который представляет собой скорее инструмент графического дизайна, перенастроенный для веб-дизайна).
Возможность легко изменять размеры сложных фигур, размывать фон и переходить к многоэкранному представлению значительно упрощает (и на самом деле интересно) экспериментировать с различными конфигурациями пользовательского интерфейса.
Следующая страница: еще четыре способа преодолеть творческий тупик с помощью макетов

