Cuando compra a través de enlaces en nuestro sitio, podemos ganar una comisión de afiliado. Así es como funciona.
Un problema antiguo en el diseño web y de aplicaciones es cómo cerrar la brecha entre los equipos de diseño y desarrollo. Si bien la comunicación proporciona lo que probablemente sea el medio más eficaz para cerrar esta brecha, ciertas herramientas pueden ofrecer un sustituto eficaz.
Estas herramientas lo logran creando un lenguaje compartido entre el diseño y el desarrollo digital, proporcionando resultados que cualquiera de las partes puede comprender y utilizar dentro de sus respectivas disciplinas profesionales.
01. Una completa biblioteca de patrones de diseño

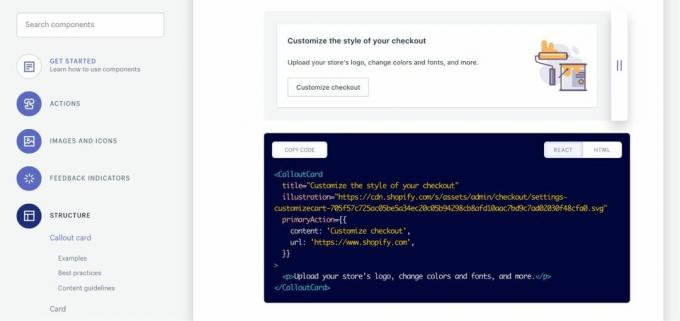
Una ventaja que ofrecen las bibliotecas de patrones como Shopify PolarisLo que a veces se pasa por alto es que nos aportan eficiencia. Con una biblioteca de patrones sólida, no tiene que pasar tanto tiempo pensando en cómo debería verse este modal, o incluso si un modal es la solución adecuada para este problema.
Para muchos problemas, todo lo que debes hacer es buscar en la biblioteca y ¡bam! Existe la herramienta adecuada para el trabajo, lista a mano y presentada de manera que todos los diseñadores y desarrolladores puedan entenderla y utilizarla de inmediato. Si se ciñe a la biblioteca, no debería ser necesario marcar aspectos básicos como el espaciado y el tamaño de la letra, lo que le permitirá centrarse en detalles más destacados, como "¿adónde va este enlace?"
Es cierto que inevitablemente surgen nuevos patrones. Para estos, deberá trabajar en estrecha colaboración con el desarrollador y el equipo de sistemas de diseño (o como lo llame su empresa) para desarrollar especificaciones y código.

Una de las mejores formas de comunicarse con un desarrollador es ofrecerle algo hecho de código: un objeto totalmente interactivo con botones en los que se puede hacer clic, formularios que se pueden completar y páginas que se escalan con el ancho del navegador. De esa manera, en lugar de describir una interacción, puedes simplemente mostrársela a las personas.
Webflow lo permite al permitir a los diseñadores crear productos listos para producción. HTML, CSS, y javascript a través de una interfaz completamente visual. E incluso si los desarrolladores no quieren utilizar su código, lo que suele ser el caso debido a problemas internos. marcos: todavía les proporciona una guía de alta fidelidad para un diseño sin tener que crear líneas rojas.
En una entrevista en el blog Webflow sobre cómo los diseñadores de Intuit usan Webflow, el diseñador visual senior Nathan Bailey dice: "Webflow te obliga a crear el CSS para cualquier elemento. Crea ese espacio y lo pone en cascada inmediatamente. Y es esta disciplina forzada la que la mayoría de los productos de diseño no tienen." Si un poco de disciplina de diseño impuesta le parece bien, compruébelo.

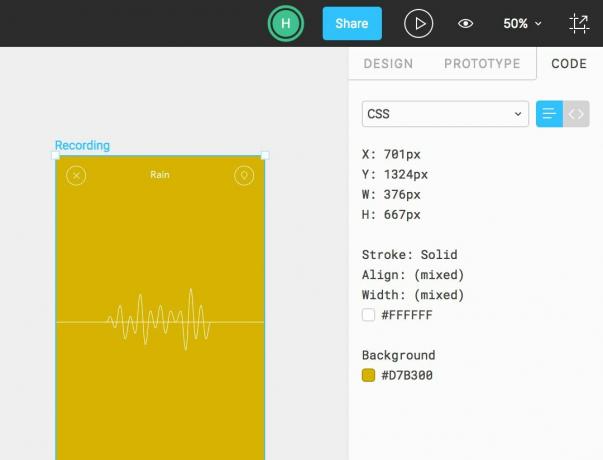
Figma ha sido una fuerza sólida en el espacio de colaboración de diseño desde su lanzamiento, pero con Figma 2.0, realmente ha ampliado su oferta. Ahora, los diseñadores no sólo pueden crear prototipos funcionales en Figma, sino también traspasar su trabajo a los desarrolladores. quién puede acceder a un diseño en un 'modo de código' que les brinda toda la información de estilo que necesitan, sin esperar una especificación doc.

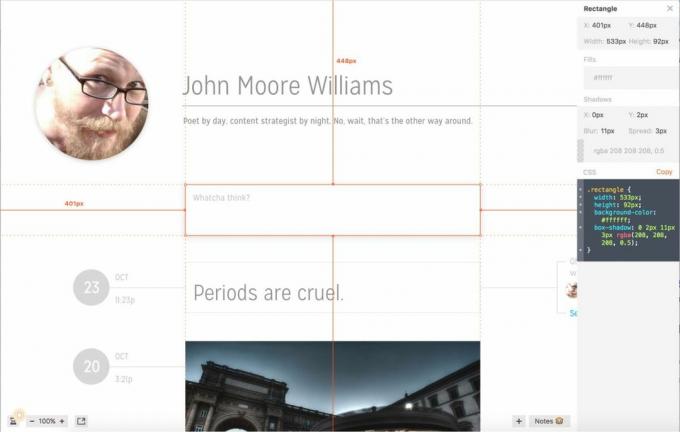
Zeplin realmente destaca por facilitar la colaboración entre diseñadores y desarrolladores, probablemente porque fue creado específicamente para ello. Al trabajar entre una aplicación web y de escritorio, los diseñadores pueden exportar mesas de trabajo a Zeplin. Esto crea automáticamente una especie de vista "amigable para los desarrolladores" en sus archivos de diseño, capturando estilos CSS, fuentes, colores, cortes... en resumen, un montón de cosas que los desarrolladores necesitan para desarrollar sus diseños. vida.
InVision ha creado un producto muy similar con su novedoso Inspeccionar, y hay un complemento de Sketch llamado Medida eso también podría funcionar para ti.

Otra herramienta diseñada para combinar a la perfección diseño y código (y así ayudar a cerrar la brecha entre diseño y desarrollo) es Framer.
Al igual que Webflow, combina diseño y código, aunque Webflow está destinado principalmente a diseñadores que buscan una forma diferente de codificar, Framer adopta UI inspiradas en editores de texto. Entonces, si eres del tipo (ejem) unicornio, o estás persiguiendo esa etiqueta de diseñador completo, Framer podría ser ideal para ti.
Artículos relacionados:
- Las 19 mejores herramientas de estructura alámbrica
- 11 fantásticos diseños de páginas de destino
- Nuevas ideas para crear sitios web

