Kada kupujete putem poveznica na našoj stranici, možemo zaraditi partnersku proviziju. Evo kako to radi.
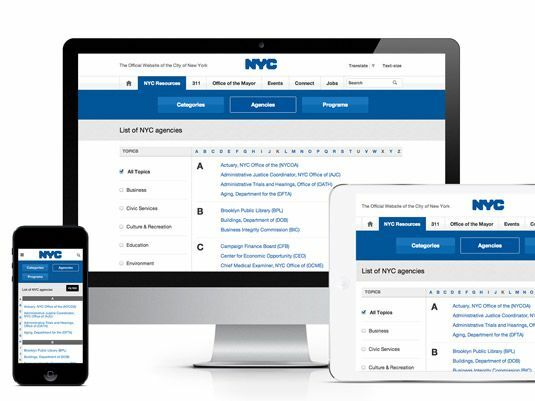
Prvi put u više od desetljeća, NYC.gov je prošao kroz veliku reviziju, a razvila ga je agencija za digitalni dizajn sa sjedištem u Brooklynu Ogroman, the Ured gradonačelnika New Yorka za medije i zabavu i Odjel za informacijske tehnologije i telekomunikacije.
Razgovarali smo s voditeljem iskustva u Hugeu Michal Pasternak o redizajnu...
P: Kakav je bio vaš dizajnerski pristup ovom projektu?
Naša je vizija bila napraviti dvije stvari jako dobro: Prvo, stvoriti iskustvo koje je pravi resurs za Njujorčane. Iskustvo koje korisnicima omogućuje brzo i jednostavno dovršavanje jednostavnih zadataka. Drugo, omogućiti gradonačelniku i gradu da podijele sve inicijative koje poduzimaju na uvjerljivije načine. Ima toliko dobrih stvari koje grad čini za svoje građane, a koje su svaki dan zakopane u priopćenjima za javnost.
Koristili smo vrlo iterativni proces projektiranja radeći u suradnji s Gradom
Koristili smo vrlo iterativni proces projektiranja radeći u suradnji s Gradom. Dok je dio našeg tima radio na strategiji sadržaja i informacijskoj arhitekturi, druga grupa je kreirala koncepte dizajna kako bi se postigle glavne interakcije te izgledao i osjećao kako treba. Zatim smo krenuli s detaljnim dizajnom, izgradnjom interaktivnih prototipova i testiranjem sa stvarnim Njujorčanima (koji se nikad ne srame podijeliti svoja mišljenja). Konačno smo se udružili s tehničkim timom New Yorka kako bismo oživjeli stranicu.

P: Što ste koristili za razvoj stranice?
Za razvoj responzivnog front-end sučelja za NYC.gov koristili smo HTML5, CSS3 i Javascript. Gradski Odjel za informacijsku tehnologiju i telekomunikacije bio je vlasnik integracije i pozadinskog rada.
P: Kako ste poboljšali upotrebljivost i pristupačnost stranice?
Naš glavni cilj bio je stvoriti iskustvo koje će Njujorčanima olakšati izvršavanje zadataka i pronalaženje informacija koje su im potrebne. Stara stranica bila je prilično ravna s tisućama sadržaja koje je bilo teško pronaći.
Iskustvo smo organizirali u osam kanti
Stoga smo iskustvo organizirali u osam skupina. Iz razvojne perspektive, dizajnirali smo predloške koji bi funkcionirali u tim segmentima s modulima koji bi se po potrebi mogli zamijeniti u CMS-u.
Ovaj nam je pristup također pomogao u planiranju budućnosti; razvojem predložaka s modularnim komponentama, grad tada može proširiti okvir koda i stil vodi kroz svoje brojne agencije kako bi stvorio jedinstveniji izgled i dojam u svim svojim digitalnim uslugama Svojstva.
Krenuli smo s responzivnim okvirom kako bi korisnici mogli komunicirati sa web mjestom na bilo kojem uređaju.

P: Jeste li koristili neke nove ili značajne tehnike za razvoj stranice?
Koristili smo najnovije front-end alate i okvire kao što su Modernizr, SASS, Jquery, Javascript Moustache Templating, Compass i Susy Grid za razvoj nove stranice.
Tehnika koju smo imali na umu bila je stvoriti standardni modularni predložak koji se može ponovno koristiti, tako da grad može rasti i skalirati sustav tijekom vremena. Posljednji redizajn stranice bio je 2003. godine i nadamo se da će ovaj prijeći granicu od 10 godina.



Svidjelo vam se ovo? Pročitajte ovo!
- Naš favorit web fontovi - i ne koštaju ni peni
- Pogledajte ove vrhove primjeri JavaScripta
- Stručni savjeti za savršene izgled web stranice
Jeste li nedavno vidjeli neki cool projekt web dizajna? Javite nam u komentarima.
