Когда вы совершаете покупки по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
Искусство соблазнения и интерактивный дизайн идут рука об руку. В конце концов, ваша цель — заставить пользователя влюбиться в ваш сайт или приложение.
Применяются те же принципы ухаживания: слишком большие усилия отталкивают пользователя, а недостаточные усилия заставят его пройти мимо вас.

Как консультант по UX Стивен П. Андерсон объясняет в своей проницательной книге Соблазнительный интерактивный дизайн, привлекательный интерфейс требует хорошей степени тонкости, такта, обаяния и честного понимания пользователей.
В этой статье мы объясним, как воспользоваться преимуществами человеческой психологии и эмоционального дизайна, чтобы придать вашему интерфейсу манящий шарм.
01. Создайте вдохновляющий поток
Привлекательный интерфейс предназначен для того, чтобы погрузить пользователя в состояние потока — мышление, при котором он настолько сосредоточен на взаимодействии с вашим продуктом, что забывает об остальном мире.
Михай Чиксентмихайи в своей книге «Поток»., объясняет, что это оптимальный вариант, поскольку пользователь сосредотачивается на своей работе, а интерфейс становится лишь невидимой рукой, направляющей его вперед.Способ стимулирования потока — это постоянное и полезное вовлечение пользователя — другими словами, «соблазнение его». Пол Тренчард-Сейс, UX-дизайнер, утверждает, что увлекательный опыт - это не только весело, но также легко и продуктивно. Для создания такого опыта необходимы как минимум два фактора:
- Контроль. Пользователь должен все время чувствовать контроль над ситуацией. Вот почему соблазнение предпочитает тонкость агрессивным подходам.
- Достижение. Очевидно, что пользователю нужна цель использования вашего продукта, будь то бизнес или удовольствие. Помимо основной цели, чувство достижения может быть подкреплено положительной и уместной обратной связью от системы.
Хотя это упрощенная точка зрения на гораздо более сложную область проектирования взаимодействия, создание такого «потока» среди ваших пользователей — это хорошая и простая цель, к которой следует стремиться на протяжении всего оставшегося процесса проектирования.
02. Понимайте своих пользователей

Другие эксперты, такие как Стивен П. Андерсон, подробнее о том, как привести пользователей в состояние потока. По его мнению, первым шагом является понимание как можно большего о людях.
Этот список наблюдений за отдельными людьми в целом прокладывает путь к проектам взаимодействия, которые дают людям то, что они хотят. Из этого списка мы можем получить список элементов, которые сделают ваш веб-сайт или приложение более привлекательным для обычного человека:
- Социальное доказательство. Большинство людей следуют популярному мнению, поэтому, если ваш продукт кажется популярным, его воспринимаемая ценность возрастает. Если у вас нет цифр, которые можно открыто демонстрировать, даже несколько внимательных отзывов помогут.
- Дефицит. Как и эксклюзивный клуб, дефицит добавляет привлекательности того, что не каждый может иметь. Предложение ограниченных рекламных акций или даже частной бета-версии продукта, доступной только по приглашению, может вызвать больше интереса у тех, кто не является пользователем, чем у самих пользователей.
- Узнаваемость важнее запоминания. Как мы объяснили в «Лучших практиках интерактивного дизайна», чем больше пользователь должен думать, тем меньше ему понравится продукт. Создайте свой интерфейс с узнаваемыми шаблонами, чтобы пользователям не приходилось заново изучать основные элементы управления. Например, текст ссылки должен быть помечен так же, как заголовки связанного контента.
- Сенсорная интеграция. Стимуляция большего количества чувств ваших пользователей позволит им глубже задействовать их. Помимо визуальных эффектов, это может относиться только к звуковым эффектам/музыке или творческому использованию жестов на мобильных устройствах. Например, приложение Wunderlist издает приятный звуковой сигнал, когда вы выполняете задачу.
- Визуальное превосходство. Хотя сенсорная интеграция приветствуется, зрение остается доминирующим чувством (как мы объясняем в первом томе). Спроектируйте свой интерфейс в соответствии с четкой визуальной иерархией, чтобы он выглядел так же хорошо, как и функционировал.
Поскольку большая часть дизайна взаимодействия касается человеческого опыта, вы должны проектировать с учетом того, что заботит мозг (что отличается от того, что заботит сознание). Чтобы создать дизайн для мозга, который развивался в течение длительного периода времени, вам нужно будет объединить красоту, визуальное разнообразие и, конечно же, эмоции.
Раз уж мы заговорили о человеческом факторе, давайте рассмотрим эмоции в дизайне взаимодействия. Сначала мы объясним разницу между удобством использования и удовольствием, а затем обсудим несколько практических советов по созданию эмоциональных впечатлений.
03. Баланс между удобством использования и удовольствием
Эмоциональные стимулы делают продукт любимым, а не просто пригодным для использования. Андерс Токсбо, дизайнер Bonnier Interactive, утверждает, что, хотя удобство использования и удовлетворит ваших пользователей, это удовлетворение будет кратковременным. Чтобы быть любимым, интерфейсу требуется нечто большее, чем просто функциональность.
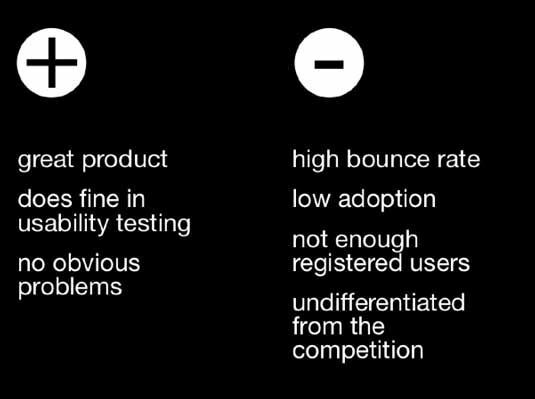
График ниже от Искусство и наука соблазнительных взаимодействий показывает гипотетический продукт с функциями, которые можно использовать, но не доставлять удовольствие:

Несмотря на наличие работающего продукта (возможно, даже новаторского или революционного), диаграмма показывает, что хорошее удобство использования все равно может привести к плохому внедрению продукта и, следовательно, к провалу.
Давайте рассмотрим Иерархию потребностей Абрахама Маслоу, чтобы объяснить эту ситуацию. Они были сформулированы на основе статьи психолога 1943 года об основных человеческих потребностях и о том, как мы обычно расставляем их приоритеты:

Как вы понимаете, бездомный, у которого появятся деньги, скорее всего, потратит их на еду или кров. вместо посещения психолога — физиологические потребности имеют больший вес, чем потребности в самореализации. Аналогично, это сообщение в блоге Treehouse применяет работу Маслоу к дизайну взаимодействия:

Очевидно, что цели юзабилити по-прежнему являются основой дизайна взаимодействия. Но как только они будут выполнены, останется много возможностей для улучшения. Как показывает пирамида, именно этим пиком чаще всего пренебрегают другие дизайнеры.
Например, давайте посмотрим на Вуфу. Он применяет формы, цвета и типографику таким образом, что рутинная задача создания форм становится действительно увлекательной.

Как соучредитель Кевин Хейл объяснил в 2012 году, они пошли в противоположном направлении от своих конкурентов, разработав приложение так, чтобы оно выглядело как что-то из линейки продуктов Fisher-Price. Дизайн Wufoo очень удобен, поскольку основные действия легко доступны, но его привлекательное представление делает его намного выше своих конкурентов по базам данных.
Не делайте ошибку, проектируя только ради удобства использования. Убедитесь, что вы разрабатываете опыт, который также удовлетворяет эмоциональные потребности пользователя.
Следующая страница: больше способов соблазнить посетителей вашего сайта