Когда вы совершаете покупки по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
Каркасы и макеты показывают, как выглядит дизайн, а прототипы демонстрируют, как он работает. Прототипы позволяют вам воспринимать дизайн так же, как это делает пользователь. Проще говоря, прототипирование — это окончательная проверка реальности.
Современные дизайнеры могут следовать разным процессам, но в какой-то момент всем им необходимо создать какой-то макет. Но процесс прототипирования далек от совершенства: большинство доступных инструментов означают, что вам придется пойти на какой-то компромисс.
Если вам нужен быстрый прототип, вам придется пожертвовать интерактивностью, поскольку большинство решений выравнивают ваши файлы. Анимация и взаимодействие — это основа современного дизайна, поэтому она далека от идеала. Если вам нужен богатый прототип, вам придется потратить время на работу над кодом. Опять же, не идеально.
Однако есть один инструмент, который позволяет дизайнерам создавать прототипы, не идя на компромисс ни на одном из этих фронтов:
UXPin. Мы создали UXPin для адаптации к различным подходам к дизайну, будь то переход от low-fi к hi-fi в UXPin или использование его для добавления интерактивности в файлы Photoshop или Sketch.В этом уроке я покажу вам, как переместить существующий PSD для дизайна веб-сайта в UXPin и добавить несколько простых взаимодействий к группам слоев. Когда мы закончим, у вас будет высококачественный прототип, который выглядит и действует так же, как настоящий веб-сайт. Вы можете видеть, к чему мы стремимся здесь.
Шаг 01
В этом примере мы импортируем существующий файл Photoshop из нашего бесплатный комплект веб-интерфейса в UXPin. Первый шаг — войти в UXPin и установить плагин Photoshop в левом нижнем углу.
Шаг 02

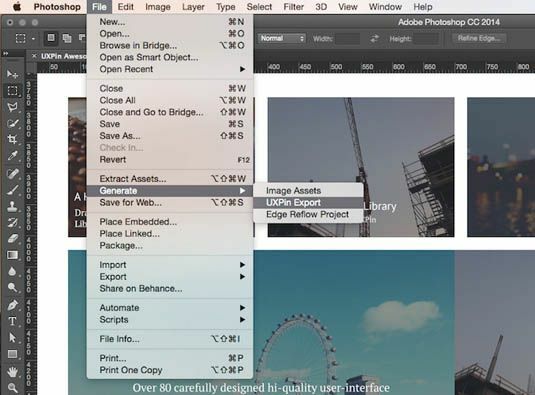
Откройте Photoshop, выберите элементы, которые хотите экспортировать, и нажмите «Файл» > «Создать» > «Экспорт UXPin». Мы собираемся экспортировать все элементы в UXPin, чтобы гарантировать возможность добавления взаимодействий к любым существующим слоям. Скорее всего, файл будет экспортирован на рабочий стол и будет иметь расширение .uxpin.
Шаг 03
Вернитесь в UXPin и найдите свой проект. Перетащите файл .uxpin в представление проекта. Теперь ваш экспортированный файл успешно загружен в UXPin, и вы готовы превратить его в прототип.
Шаг 04
Когда вы откроете файл в UXPin, вы увидите, что все слои Photoshop сохранились. Не стесняйтесь щелкать мышью и добавлять некоторые взаимодействия. Это довольно легко сделать — просто нажмите на любой объект на экране, затем нажмите на значок «молнии», чтобы выбрать способ взаимодействия.
Шаг 05

Чтобы настроить первое взаимодействие, нажмите кнопку «Взаимодействия». Кнопка «Ссылка» — это ярлык, который позволяет связать элементы пользовательского интерфейса со страницами. Ниже «Недавно созданные взаимодействия» находится список, из которого вы можете быстро перейти к любому недавно созданному взаимодействию в вашем дизайне.
Шаг 06
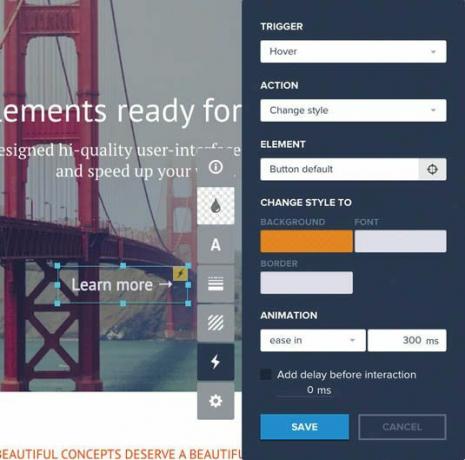
Настройка взаимодействия для данного элемента пользовательского интерфейса представляет собой трехэтапный процесс: сначала выберите, что должно вызывать действие, затем какой тип действия должен инициировать триггер и на какой элемент должен воздействовать это. Существует два способа выбрать элемент, на который должно повлиять взаимодействие: вы можете выбрать его из списка всех элементов или использовать перекрестие, чтобы указать его на холсте.
Шаг 07

В UXPin имеется огромное количество триггеров, взаимодействий и анимаций, из которых вы можете выбирать. Триггеры включают щелчок, двойной щелчок, наведение курсора, наведение мыши, фокус, нажатие клавиши, прокрутку окна и загрузку страницы. Действия включают в себя «Показать элемент», «Скрыть элемент», «Переключить видимость», «Перейти на страницу», «Прокрутить элемент», «Состояние: включить», «Переместить мимо», «Повернуть элемент», «Изменить непрозрачность» и «Изменить стиль». Наконец, анимация включает в себя линейную, плавную, плавную, плавную, плавную и плавную.
Шаг 08
Для каждого взаимодействия вы можете выбрать задержку по времени, прежде чем оно произойдет. Для большей точности некоторые взаимодействия имеют дополнительные настройки, например количество пикселей, на которое должен перемещаться элемент, или продолжительность анимации.
Шаг 09
В этом уроке мы добавим несколько простых взаимодействий и анимации в наш загруженный PSD-файл. При наведении курсора кнопка «Подробнее» меняет цвет с полупрозрачного на оранжевый. При нажатии на кнопку пользователь будет прокручен до формы регистрации внизу страницы. Форма регистрации также появится, когда пользователь прокрутит страницу вниз. Наконец, после заполнения формы появится сообщение «Спасибо».
Шаг 10

Сначала давайте добавим взаимодействие с кнопкой «Подробнее». Мы настроим взаимодействие таким образом, чтобы при наведении курсора на кнопку она меняла цвет. Установите для триггера значение «Наведение», а для действия кнопки установите значение «Изменить стиль». Теперь давайте выберем новый стиль для кнопки – мы будем использовать оранжевый. Чтобы цвет отображался плавно, установите для анимации значение «Замедление» с задержкой 300 мс.
Шаг 11
Теперь нам нужно добавить еще одно взаимодействие, чтобы страница прокручивалась до следующего раздела, когда пользователь нажимает оранжевую кнопку «Подробнее». Установите триггер на «Клик», затем установите действие кнопки на «Прокрутка до элемента». Теперь просто нажмите на поле регистрации, чтобы обозначить его как элемент «прокрутки до». Раскрывающееся меню автоматически обновится именем элемента (Box #7858).
Шаг 12
Чтобы прокрутка была приятной и плавной, давайте установим для анимации режим «Легкость» с задержкой 300 мс. Нажмите первую кнопку в нашем опытный образец чтобы увидеть эффект, который мы создали.
Шаг 13
Далее займемся формой регистрации. Я покажу вам, как сделать так, чтобы оно плавно появлялось при прокрутке окна до определенного уровня. Поскольку мы хотим, чтобы форма появлялась после определенного действия, вам необходимо убедиться, что она скрыта по умолчанию. Теперь выберите весь слой формы и щелкните значок «молния» для взаимодействия. Триггером будет «Окно прокручивается», а действием будет «Показать элемент».
Шаг 14
Поскольку мы представили форму в нашем прототипе, почему бы не сделать ввод интерактивным, чтобы завершить работу? Выберите входные данные из библиотеки элементов (cmd+F и введите «input»), оформите их соответствующим образом и разместите там, где вы хотите, чтобы клиенты регистрировались. Вам не нужно устанавливать какие-либо взаимодействия, чтобы пользователи могли вводить данные или переключаться на следующий с помощью клавиши табуляции — эти функции включаются автоматически.
Шаг 15
В качестве последнего штриха мы добавим подтверждение регистрации. Мы настроим взаимодействие между тремя элементами: кнопкой «Зарегистрироваться», формой регистрации и слайдом «Спасибо». Однако нам нужно настроить взаимодействие только с кнопкой «Зарегистрироваться», потому что это вызовет действия для двух других элементов. При нажатии кнопки «Зарегистрироваться» форма регистрации скроется, а на ее месте появится слайд «Спасибо».
Шаг 16

Чтобы скрыть форму регистрации при нажатии кнопки «Зарегистрироваться», убедитесь, что в меню взаимодействия установлены триггер: щелчок, действие: скрыть элемент и элемент: форма регистрации. Чтобы слайд «Спасибо» отображался при нажатии кнопки «Зарегистрироваться», убедитесь, что в меню взаимодействия установлено значение «Щелкнуть, показать элемент» и «Слайд с благодарностью».
Шаг 17
Теперь все готово! Кнопка «Подробнее» прокручивает пользователя до формы ввода, которая после завершения переходит на страницу «Спасибо». Если вы хотите создать адаптивную версию дизайна, просто нажмите вкладку «Добавить адаптивную версию» в левом нижнем углу. Вы можете установить точки останова для мобильных устройств, планшетов и пользовательских разрешений, а также легко скопировать все элементы в новую адаптивную версию.
Например, если вы выберете «iPad (768 пикселей)», вы сразу увидите ограничения экрана в новой версии дизайна. Существующий макет, очевидно, необходимо будет изменить для новых размеров экрана. Настройте их по мере необходимости, и все готово.
Итак, у вас есть подробное руководство по превращению плоского PSD в интерактивный прототип с адаптивными точками останова. Вы можете изучить все эти функции и многое другое, подписавшись на бесплатная 30-дневная пробная версия UXPin.
Эта статья была первоначально опубликована в выпуске 267 журнала. сетевой журнал.
Слова: Камил Зиеба
Понравилось это? Прочтите это!
- 3 лучших способа создать прототип веб-сайта
- Уроки по работе с иллюстратором: потрясающие идеи, которые стоит попробовать сегодня!
- Отличные примеры каракули


