Когда вы совершаете покупки по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
Адаптивный дизайн — это трудоемкий и сложный процесс, но Ара может помочь облегчить некоторые из этих бед. Он был создан специально для современной сети с учетом скорости и простоты использования. Дизайнеры, знакомые с Photoshop или Fireworks, должны чувствовать себя в его интерфейсе как дома.
Macaw позволяет рисовать элементы на холсте и манипулировать ими. Присутствуют все обычные подозреваемые: трансформация, перетаскивание, подталкивание и новый друг по имени Пудж. Элементы можно группировать, а глубиной можно управлять, как если бы они были слоями.
Разница в том, что все эти знакомые манипуляции «на лету» переводятся в HTML и CSS. Когда вы перемещаете элемент по холсту, Macaw автоматически вычисляет поля, плавность, очистку и другие свойства, необходимые для размещения этого элемента в статическом потоке документов.
Macaw построен на той же платформе, что и браузер Google Chrome, и поэтому наследует его возможности рендеринга. Это открывает массу возможностей, особенно когда речь идет об адаптивном дизайне. Вы можете просто изменить размер холста, вставить точку останова и оптимизировать макет для экранов разных размеров — и все это в одном файле.
В этом уроке я покажу вам, как использовать Macaw для создания адаптивной страницы «Скоро», не затрагивая Photoshop и не написав ни единой строки кода.
01. Войдите в кавас

Размер холста в Macaw можно изменить в любое время, чтобы увидеть, как ваш дизайн будет выглядеть в разных окнах просмотра. Он также имеет гибкую сетку на основе столбцов, которую можно изменить по своему вкусу. Сетка является полезным подспорьем в процессе проектирования. Например, нажмите Cmd+вправо или влево, чтобы точно подтолкнуть элемент к столбцу сетки.
Для этого проекта мы будем использовать настройку из 12 столбцов с сеткой шириной 100% и промежутками 3%. Эти свойства можно установить в палитре «Сетка», которая отображается, когда ни один элемент не выбран.
02. Нарисуйте кнопку

Добавлять элементы так же просто, как рисовать фигуры в Photoshop. Выберите инструмент «Ввод» ( N ) и нарисуйте фигуру на холсте под оранжевым заголовком. Внутри фигуры вы заметите мигающий курсор, который указывает на то, что это редактируемый текст элемент.
Введите слова «Адрес электронной почты» и нажмите Cmd+Return для подтверждения. Он будет использоваться в качестве текста-заполнителя при публикации. Перетащите ввод на место под синим заголовком. Если ваша сетка видна, вы сможете закрепить ввод на месте. Обратите внимание на синие направляющие, которые появляются при перемещении элемента. Это направляющие позиционирования, которые помогают визуализировать поля и координаты элемента.
Нарисуйте кнопку рядом с текстом электронной почты, используя инструмент «Кнопка» (B). Опять же, вы можете напрямую редактировать текст, используемый в кнопке. Введите «Зарегистрироваться» и нажмите Cmd+Return, чтобы зафиксировать.

Когда наши элементы готовы, давайте добавим некоторые стили и дополнительные параметры. Выберите ввод с помощью инструмента «Выбор» (V). Инспектор обновит применимые параметры. В разделе «Параметры ввода» есть раскрывающийся список, позволяющий установить тип ввода. Измените его на электронную почту.
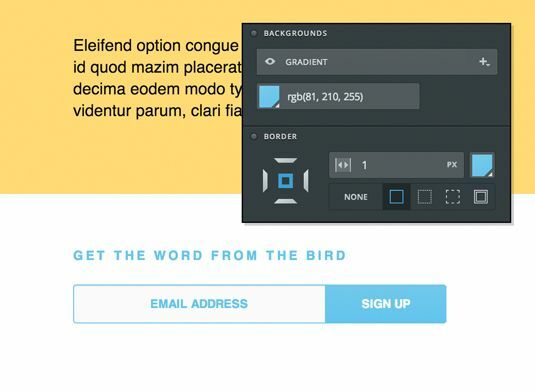
Теперь выберите кнопку. В палитре «Фоны» щелкните значок цвета и выберите ярко-синий. Нажмите «ОК» и продолжайте добавлять стили к вводу и кнопке. Легко экспериментировать с градиентами, тенями и свойствами границ.
04. Контейнеры

Выделите и вход, и кнопку (удерживайте Shift при использовании инструмента «Выбор»). Нажмите Cmd+G, чтобы сгруппировать элементы в контейнере.
Контейнеры во многом похожи на группы Photoshop, но они имеют реальные размеры и могут подвергаться стилизации. Они также получают такие способности, как автоматическая высота, которая позволяет им уменьшаться или увеличиваться в зависимости от отображаемой высоты его дочерних элементов.
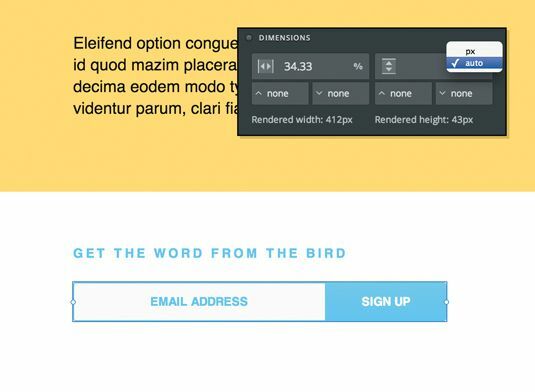
Измените высоту контейнера на автоматическую, щелкнув суффикс пикселей в поле «Высота» на палитре «Размеры» и выбрав «Авто».
05. Красивая типографика

Давайте добавим несколько красивых шрифтов с помощью Typekit. Сначала вам нужно будет создать комплект на сайте Typekit (typekit.com). Обязательно добавьте «localhost» в разрешенные домены комплекта.
Вернувшись в Macaw, погрузитесь в контейнер, созданный на шаге 4, дважды щелкнув его с помощью инструмента «Выбор». Это позволяет вам работать внутри контейнера, не затрагивая элементы за его пределами. Выберите вход и кнопку. Щелкните поле «Название шрифта» в палитре «Типографика», чтобы открыть окно выбора шрифта. Нажмите кнопку «Добавить шрифты…» и добавьте свой идентификатор Typekit в диалоговом окне. Теперь средство выбора шрифтов будет включать шрифты из вашей учетной записи Typekit.
Измените шрифты в форме и текстовые элементы в заголовке. Возможно, вам придется погружаться в контейнеры и выходить из них, чтобы получить доступ к этим элементам.
Дважды щелкните контейнер, чтобы нырнуть в него, и дважды щелкните за его пределами, чтобы нырнуть наружу. Вы также можете использовать навигационную панель внизу, чтобы перейти к определенным местам.
06. Ресурсы изображений

Давайте добавим несколько изображений в этот скучный заголовок. Откройте вкладку «Библиотека». Здесь вы управляете активами проекта. Вы увидите, что в библиотеке уже есть несколько изображений. Macaw хранит ресурсы в файле mcw, поэтому вы можете передавать их другим, не теряя ссылок.
Добавим телефон на страницу. Дважды щелкните заголовок, затем щелкните и перетащите файл phone.png из библиотеки на холст. Это изображение, готовое для сетчатки, и, если вы используете дисплей с высоким разрешением, Macaw автоматически преобразует его. Вы можете проверить это, перейдя к палитре изображений в Инспекторе. Эта палитра позволяет вам сравнить текущий размер изображения с его исходным размером. Убедитесь, что выбран значок @2x.
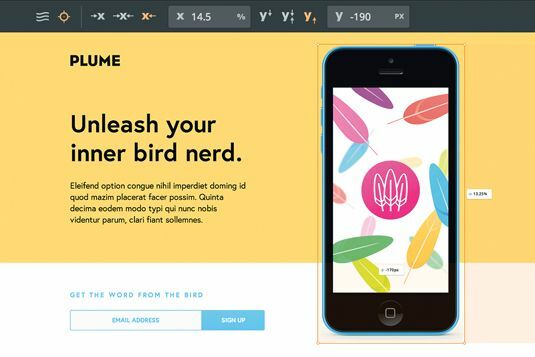
Мы хотим расположить телефон так, чтобы он всегда выступал ниже нижней части оранжевой секции. Для этого мы будем использовать абсолютное позиционирование. Выберите телефон и щелкните перекрестие на панели свойств. Установите начало координат X справа, а начало координат Y — внизу, используя значки X и Y на панели свойств. Теперь переместите телефон так, чтобы он располагался справа от текста и выступал ниже оранжевого цвета. Несмотря на то, что заголовок имеет автоматическую высоту, телефон теперь будет выдвигаться вниз так, как нам хотелось бы.
07. Фоновые изображения

Теперь мы добавим немного изюминки в заголовок, добавив фоновое изображение. Щелкните тело на навигационной панели. Выберите заголовок и нажмите кнопку + в палитре «Фон». Выберите «Изображение…» из раскрывающегося списка. Откроется диалоговое окно фонового изображения.
Нажмите Выбрать из библиотеки... и выберите «перо.png». Установите его на обложку, используя раскрывающийся список размера, чтобы он всегда заполнял оранжевый заголовок. Здесь есть много других свойств, так что не стесняйтесь экспериментировать.
08. Будьте отзывчивы

Чтобы убедиться, что дизайн сохраняется в разных окнах просмотра, прокрутите вправо от холста и переместите маркер перетаскивания влево, чтобы изменить размер холста и наблюдать, как ваши элементы перемещаются по странице. Macaw автоматически рассчитал поток документов, поэтому вы можете точно увидеть, как ваш дизайн будет вести себя в браузере.
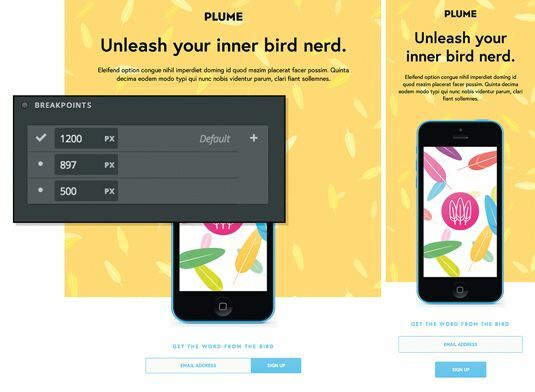
Давайте добавим точку останова. При изменении размера холста вы увидите всплывающую подсказку с указанием ширины. Перетащите маркер вниз до ширины 900 пикселей и нажмите Cmd. Нажмите «Да» в предупреждении, чтобы вставить точку останова. Теперь вы можете изменить свой дизайн, чтобы он соответствовал этой конкретной ширине. Макет можно изменить, а стили можно переработать. Вы можете легко переключаться между точками останова, используя палитру «Точки останова» или наводя курсор на точки останова на линейке.
При работе с точками останова важно понимать, что свойства меняются. Когда вы меняете свойство, оно применяется к текущей точке останова. Это значение будет просачиваться к точкам останова ниже него, но не перемещается вверх. Если у вас установлены разные значения для свойства в разных точках останова, Macaw выделит поле синим цветом.
При наведении курсора на одно из этих полей отобразится таблица свойств, показывающая значения для каждой точки останова. Вы можете быстро получить значение и применить его, щелкнув одно из значений в таблице. Вы также можете распределить значение по всем точкам останова, нажав Cmd+щелкнув его. Продолжайте и добавляйте точки останова там, где, по вашему мнению, дизайн начинает ломаться. Я добавил их в размерах 900 пикселей и 500 пикселей.
09. Сделайте HTML

Macaw использует мощный механизм проектирования в код для преобразования вашего документа в чистый, лаконичный HTML и CSS. Ара возьмет на себя всю тяжелую работу за вас, но сначала ей понадобится помощь.
Откройте вкладку «Структура». Здесь вы можете переименовывать и упорядочивать элементы аналогично палитре слоев Photoshop. Переименование элементов играет ключевую роль при публикации, поскольку оно определяет используемую семантику и имена классов.
Macaw использует простую схему именования с точечным синтаксисом. Первое слово, используемое в имени, анализируется как имя тега. Если этот тег существует в спецификации HTML, он будет выделен зеленым цветом и использован при публикации. Затем Macaw ищет точку, за которой следует имя класса.
Это простой способ определить семантику внутри вашего документа. Выберите элемент контейнера, который вы создали ранее, дважды щелкните его имя в структуре и переименуйте его в form.sign-up. Вы увидите, что форма выделена зеленым цветом, поскольку это действительный HTML-тег.
10. Восхищайтесь своей работой

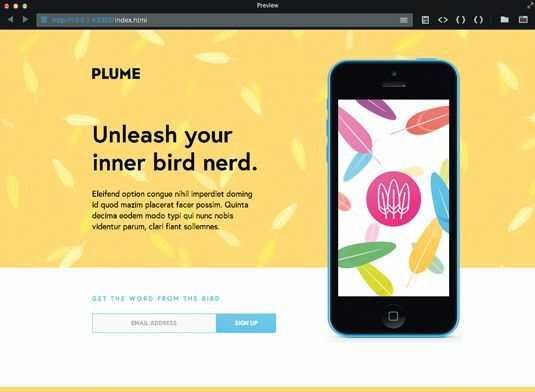
Наш дизайн оптимизирован для всех точек останова, и все элементы названы семантически. Вы можете опубликовать свой документ в любое время, нажав Cmd-P. Это создаст весь HTML и CSS для вашего проекта и откроет браузер предварительного просмотра. В окне предварительного просмотра вы можете убедиться в правильности рендеринга, просмотреть другие страницы и проверить сгенерированный код.
Macaw также имеет встроенную функцию Remote Preview, которая позволяет транслировать ваш дизайн на другие устройства в той же беспроводной сети. Просто перейдите по IP-адресу, показанному синим цветом в адресной строке окна предварительного просмотра, и Macaw автоматически перезагрузит обновления, внесенные в опубликованный проект, на это устройство.
Слова: Том Джаннаттасио
Том Джаннаттасио — дизайнер взаимодействия, а также основатель Macaw. Эта статья первоначально появилась в сетевой журнал выпуск 256.


