Коли ви купуєте через посилання на нашому сайті, ми можемо отримувати партнерську комісію. Ось як це працює.
Кожен сайт потрібно створювати з урахуванням аудиторії, і дизайн для дітей не є винятком. Перше, що потрібно врахувати - вік і стать. Наприклад, однією з найбільших проблем при розробці веб-сайту для дітей віком від 7 до 12 років є забезпечення того, щоб наймолодші хлопчики, які не люблять читати, захоплюються сайтом так само, як і дівчатка-підлітки, які, ймовірно, вже використовують Twitter.
Ось кілька порад щодо створення сайту, який приверне увагу молодшої аудиторії.
01. Не намагайся бути розумним

Загалом, створюючи онлайн-контент для дітей віком до 12 років, будьте простими – ця вікова група не завжди сприймає гру слів і їм не подобається «прихований» вміст або веб-сайти, які намагаються бути хитрими.
Основним рушієм виходу в Інтернет є ігри, і вони люблять їх багато, легкодоступні. Діти під дев'ять часто керують персонажами та телешоу – улюблені мультфільми чи телевізійні герої є їхнім «шляхом» для навігації.
02. Враховуйте вміння читати

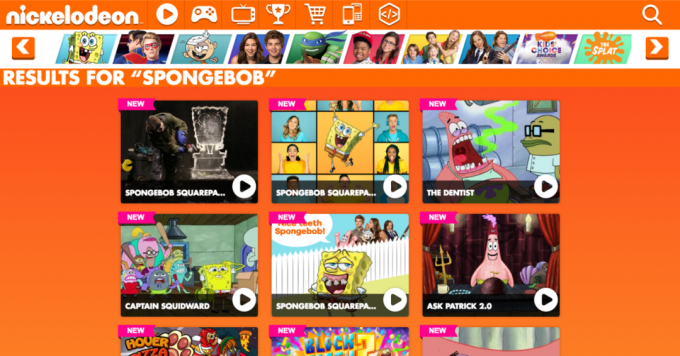
Розробляючи дизайн для дітей, потрібно глибоко думати про юзабіліті. Коли ми перезапустили Сайт Nickelodeon, усі рішення щодо зручності використання були досягнуті завдяки розробці, орієнтованій на користувача, регулярному тестуванню користувачами та нашим наявним знанням аудиторії.
Однією великою проблемою є читання та письмо. У семирічного хлопчика навички зовсім інші, ніж у 11-річної дівчинки. Відсутність впевненості в грамотності дітей до дев’яти років означало, що коли ми запровадили функцію пошуку, ми знали, що вони використовуйте його, лише якщо воно має функцію автозаповнення, багато параметрів з орфографічними помилками та зображення для кожного успішного пошуку результат.
03. Зробіть навігацію очевидною
Немає єдиної думки щодо того, як діти переважно знаходять вміст, тому багато дитячих сайтів пропонують різноманітні способи навігації. Діти молодшого віку зазвичай віддають перевагу навігації за зображеннями та символами. Деякі люблять прокручувати відразу вниз; інші шукають слово «гра» або «ігри» на навігаційній панелі чи будь-де на головній сторінці. Коли ми запровадили пошук, це стало основним способом пошуку вмісту для старших дітей.

Пам’ятайте прислів’я «будь простим» щодо рекламних місць на домашній сторінці та головних сторінках індексу. Не використовуйте зображення, що обертаються, слайд-шоу: діти часто не розуміють, як клацати, щоб знайти інші зображення та вміст.
Діти віком від семи років можуть добре працювати з мишею, але краще зробити навігаційні стрілки масивними та чіткими. У той час як дітям дошкільного віку потрібні досить великі стрілки, щоб їх було легко натискати, дітям старше семи років вони потрібні, щоб вони були великими, щоб зрозуміти їхню функцію. Багато дітей достатньо розбираються в Інтернеті, щоб із задоволенням користуватися кнопкою «Назад» у браузері, але коли у них відкрито кілька вкладок, вони можуть заплутатися.
04. Використовуйте відео

І пам’ятайте, діти користуються Google і YouTube так само, як підлітки та дорослі. Так, наприклад, інтуїтивно зрозумілі посилання на «пов’язаний вміст» YouTube легко зрозуміти та використовувати. Використовуючи цю модель на nick.co.uk, він представив посилання «пов’язаний вміст» у розділі «Шоу, ігри та кліпи».
Схожі повідомлення:
- Тенденції навігації по сайту на 2017 рік
- 23 кроки до ідеального макета сайту
- Гарні приклади ілюстрованих сайтів

